You probably recognize this situation: you’re on a train and your mobile connection is constantly switching between 3G and LTE. And when you finally start loading that web page, you enter a tunnel. Arrrgghhh! A lot has been written about the state of the mobile web lately. The gist is almost always the same: it’s too slow. It’s time to fix that, don’t you think? Luckily there are multiple initiatives that try to do that. Some are open and available for everyone, others are closed, proprietary solutions. But before we start looking at those solutions, let’s find out what makes the mobile web slow, first.
From mobile to responsive
When you visited a website on your phone a few years ago, you probably would see a mobile version of that site (sites like the NY Times are still doing this), often recognized by “m.” or “mobile.” before the site’s main URL. The mobile version was a stripped-down version of the full site that was faster to load on mobile. But there were disadvantages. The mobile sites often didn’t have all the features from the full site, because they weren't optimized for mobile. Web developers had to maintain two websites, which means that implementing new functionality would cost more time and money. Also, there was just one mobile version, which might have looked good on a tiny iPhone 4 screen, but was stretched out on larger Android or Windows Phones and tablets. Another problem would occur when you would try to share a link with a friend or on Twitter. You ended up sharing the mobile site, which, of course, looks terrible on a desktop or laptop. Sometimes changing the URL to the desktop version was as easy as removing the “m.”, but unfortunately that didn’t always do the job.
The solution was responsive design, a website that would scale with every screen size. This way, the full site was available on mobile and still looked optimized for the smaller screen. However, when choosing this option, you have to rebuild the whole site. It also means that the full site is loaded, completely with full-size images. This makes the page generally load slower.
 Mashable’s responsive design
Mashable’s responsive design
Because the full site would be available on mobile, a lot of publishers thought their native iOS and Android apps were obsolete and development was stopped. These apps offered a better and faster experience in most cases, however. Some apps even supported offline reading.
Damn you JavaScript!
Websites use a lot of JavaScript nowadays. It is used to load content into the page without refreshing, it can tell you that your passwords don’t match when you’re creating an account, it can show you those terrible alert pop-ups (Arrrgghhh again) and a lot more. However, since it’s client-side (it is sent as simple code and executed on your device) the more JavaScript, the slower the page. Whether this is true or not is somewhat subjective, but try finding the setting to disable JavaScript in your mobile browser and see the differences yourself. Sure, some sites look less nice or some elements might not even work at all, but loading times decrease and scrolling is smoother.

iOS 9 introduced the addition of so-called content blockers. Because of that, apps that block ads can now be used in Safari, the default browser on iPhones and iPads. This aroused a storm of discussion about web revenue and ethics, but according to this NY Times report ad-blocking does have a positive effect on the mobile web performance, you data-plan and battery life.
Luckily, there are multiple solutions to all these problems. First of all, every new version of a mobile browser like Chrome brings improvements with it. For example, relying more on the GPU when rendering pages, as well as caching pages, which then can be viewed without an internet connection. Another solution is the earlier mentioned ad blocker, which is presumably not the right one in the long term. What benefits do we have from faster load times when there are no sites to visit, right?
A lot of solutions take the web content out of the browser, like Facebook’s recently introduced Instant Articles. Articles from publishers that agreed to work together with Facebook are hosted on Facebook servers, and when pressed, the article loads instantaneously (hence the name). The don’t only load fast, they look beautiful as well. Make no mistake, for publishers to have their content hosted on a social network, where they mostly have nothing to say about the position in the news feed is a big deal. For now, Facebook lets publishers keep 100% of ad revenue, but that will probably change in the future.
 Facebook instant Articles
Facebook instant Articles
A completely different, yet similar approach is Snapchat discover. Every day, publishers that joined the program upload text and videos to Snapchat, which then can bee seen by everyone with the app. This content, naturally, disappears the next day. Now that it’s all working well, Snapchat starts thinking about ads.
 Snapchat Discover
Snapchat Discover
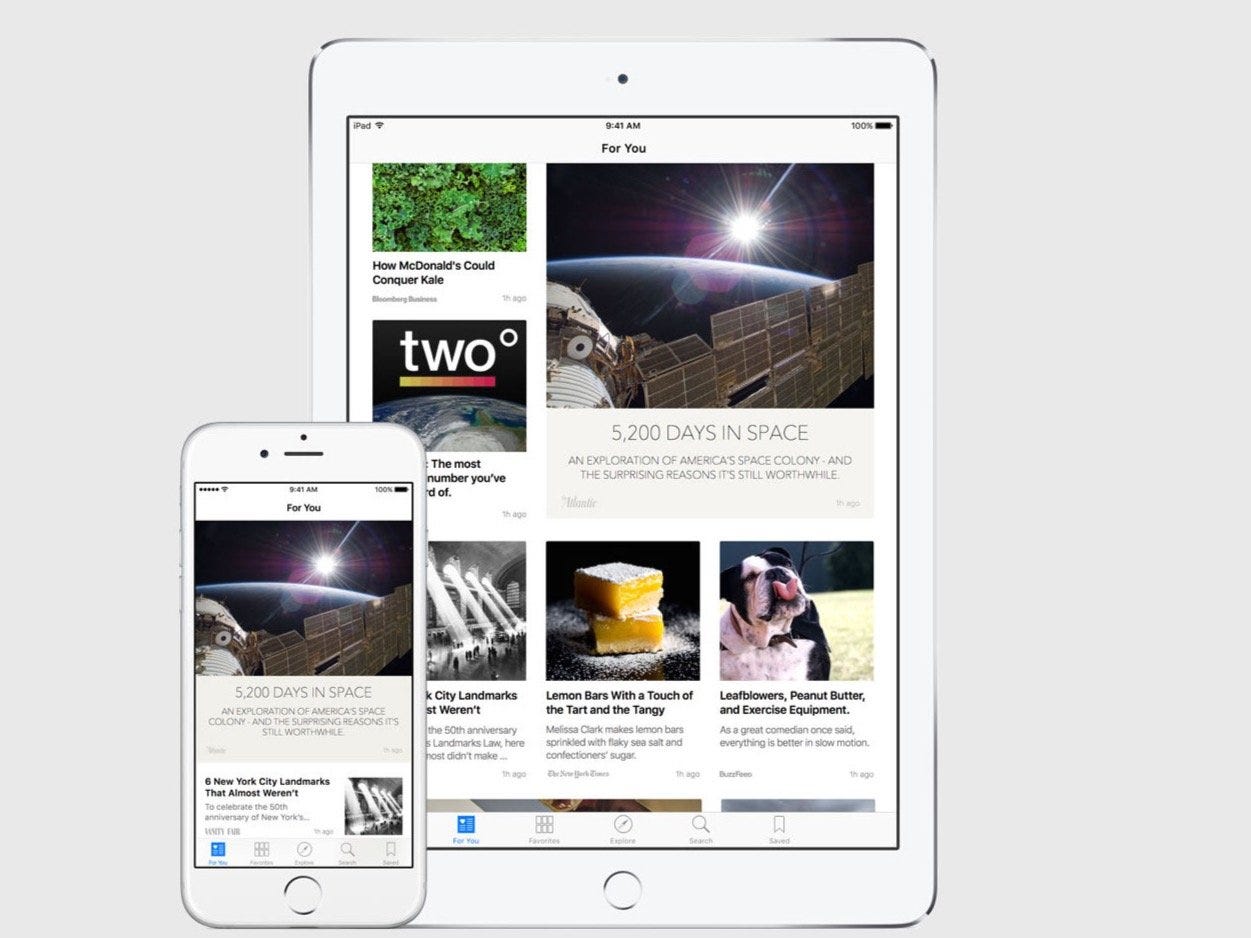
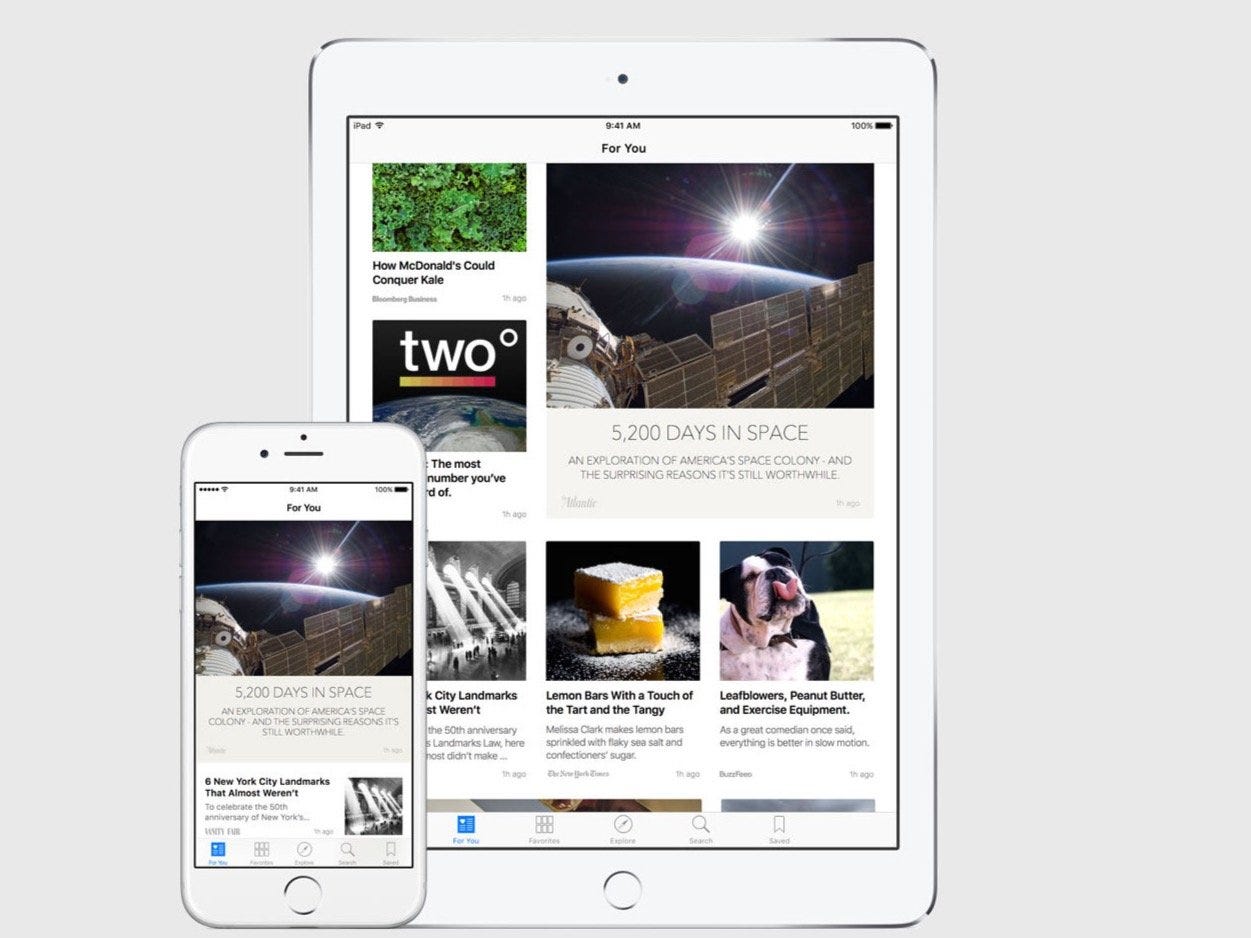
Also new in iOS 9 is the News app. Apple works with partners to bring well-designed news articles and features to your iPhone and iPad. WIRED recently even had a story that was Apple News exclusive for a few days. With iAds, Apple gives publishers 70% of revenue. It’s good to question whether or not you trust Apple to decide for you what’s news and what’s not.
 Apple News
Apple News
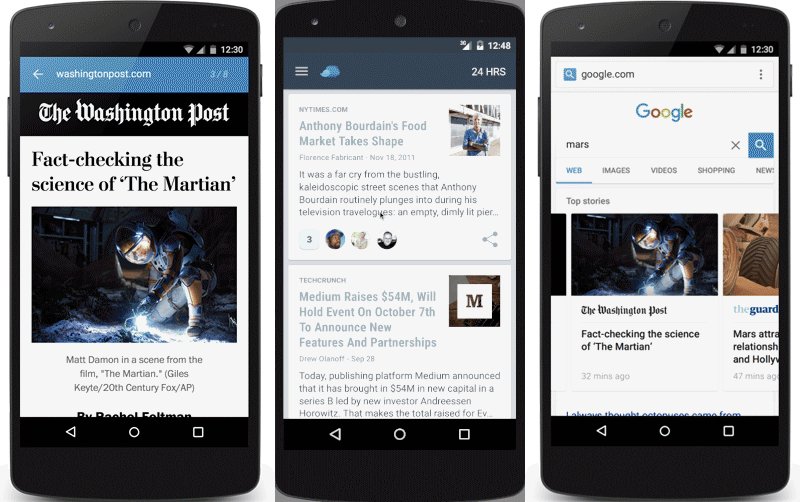
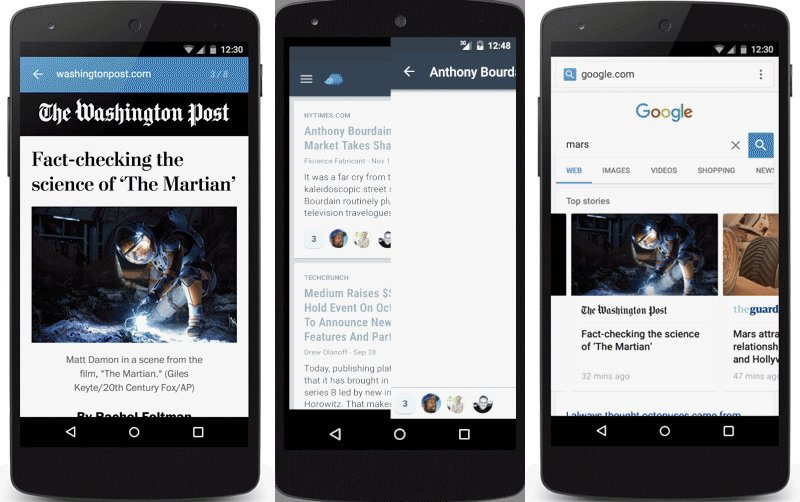
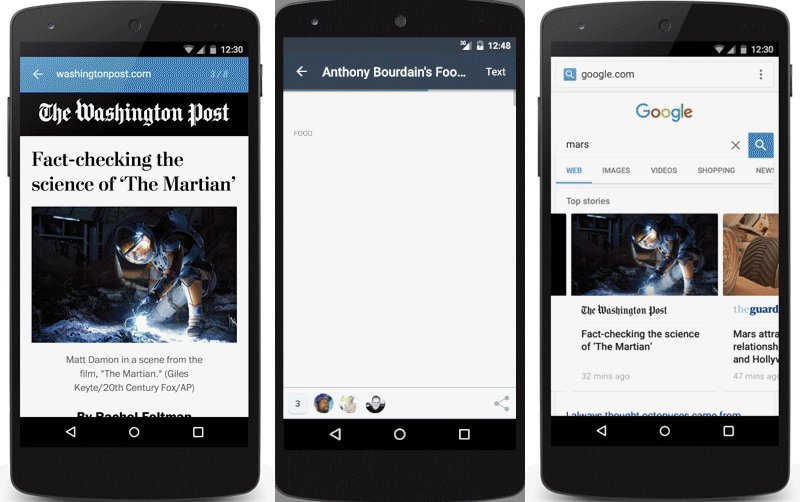
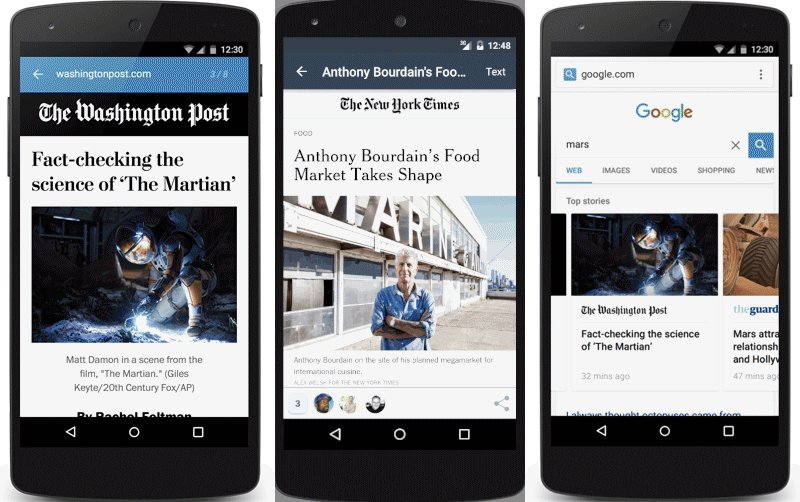
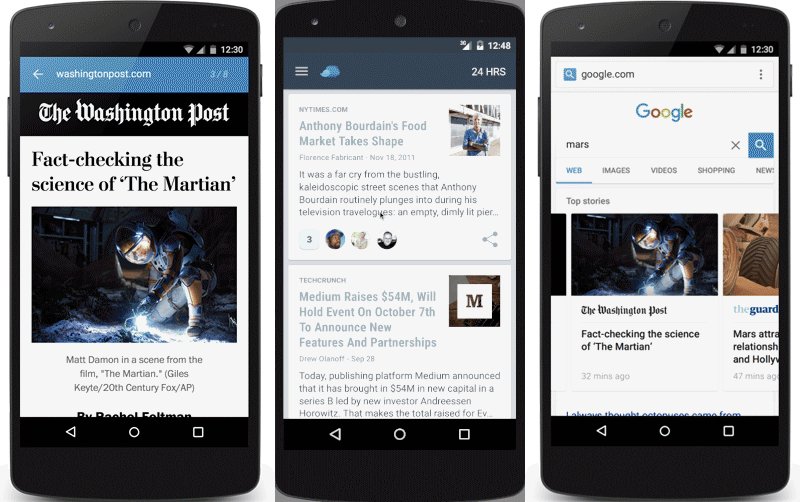
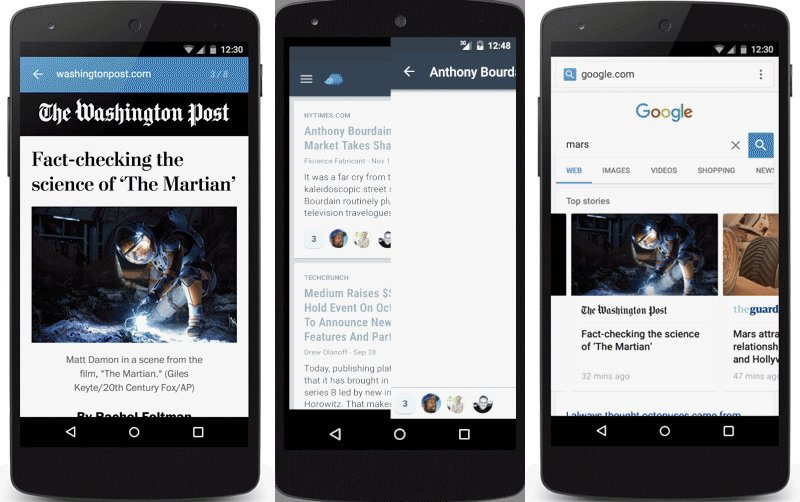
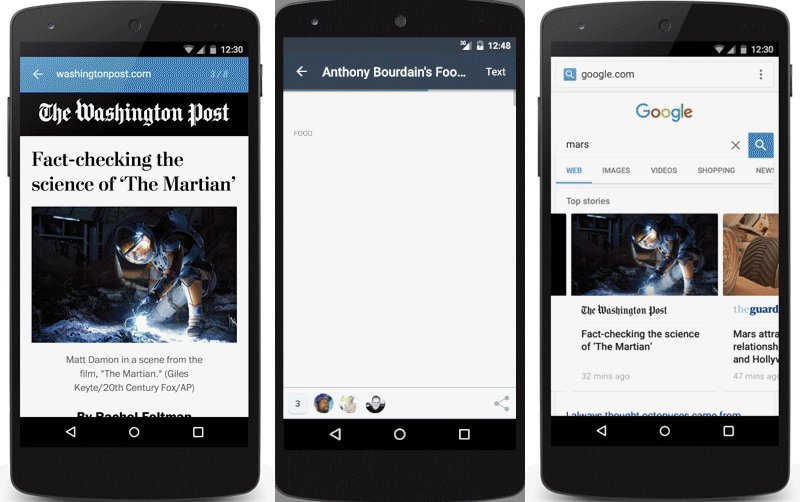
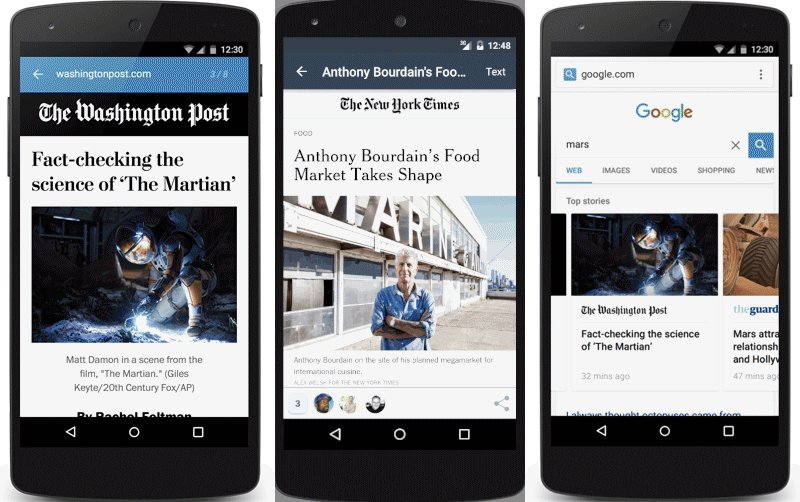
Multiple tech companies, including Google and Twitter, and publishers (NY Times, Washington Post, VOX Media, BBC, The Guardian etc.) just announced the Accelerated Mobile Pages Project, or AMP. This is completely different from earlier mentioned solutions, because this actually works in the browser. It’s also open source, which means that it’s free for everyone to use. Accelerated Mobile Pages are made to load, again, instantaneously. In fact, it is a stripped down version of the site, like the original mobile sites, although they work differently. “ Accelerated Mobile Pages are just like any other HTML page, but with a limited set of allowed technical functionality” These files are cached in the cloud, which significantly reduces loading times.
The great thing for publishers is that they keep control of their content. Google will provide cache at no cost, although companies can choose to use their own as well. In the future, there will also be ads on these pages, which are probably modified to keep the page fast and the user experience great. Here you can see examples of a BBC and a Verge article (open them on your phone).
 AMP
AMP
You have seen why the mobile web experience isn’t as great as it should be and what the solutions are. Some take the content out of the browser and some don’t What’s the best solution? Well, that answer probably doesn’t really matter. Facebook has its own solution, Snapchat has its own solution, Apple has its own solution. AMP is open source however, which is a very positive thing. But just like with the introduction of responsive web design a while ago, it remains to be seen whether a solution works or not. It will be an ever-evolving battle with, hopefully, you and me as winners.
From mobile to responsive
When you visited a website on your phone a few years ago, you probably would see a mobile version of that site (sites like the NY Times are still doing this), often recognized by “m.” or “mobile.” before the site’s main URL. The mobile version was a stripped-down version of the full site that was faster to load on mobile. But there were disadvantages. The mobile sites often didn’t have all the features from the full site, because they weren't optimized for mobile. Web developers had to maintain two websites, which means that implementing new functionality would cost more time and money. Also, there was just one mobile version, which might have looked good on a tiny iPhone 4 screen, but was stretched out on larger Android or Windows Phones and tablets. Another problem would occur when you would try to share a link with a friend or on Twitter. You ended up sharing the mobile site, which, of course, looks terrible on a desktop or laptop. Sometimes changing the URL to the desktop version was as easy as removing the “m.”, but unfortunately that didn’t always do the job.
The solution was responsive design, a website that would scale with every screen size. This way, the full site was available on mobile and still looked optimized for the smaller screen. However, when choosing this option, you have to rebuild the whole site. It also means that the full site is loaded, completely with full-size images. This makes the page generally load slower.
 Mashable’s responsive design
Mashable’s responsive designBecause the full site would be available on mobile, a lot of publishers thought their native iOS and Android apps were obsolete and development was stopped. These apps offered a better and faster experience in most cases, however. Some apps even supported offline reading.
Damn you JavaScript!
Websites use a lot of JavaScript nowadays. It is used to load content into the page without refreshing, it can tell you that your passwords don’t match when you’re creating an account, it can show you those terrible alert pop-ups (Arrrgghhh again) and a lot more. However, since it’s client-side (it is sent as simple code and executed on your device) the more JavaScript, the slower the page. Whether this is true or not is somewhat subjective, but try finding the setting to disable JavaScript in your mobile browser and see the differences yourself. Sure, some sites look less nice or some elements might not even work at all, but loading times decrease and scrolling is smoother.
Who doesn’t hate ads?

iOS 9 introduced the addition of so-called content blockers. Because of that, apps that block ads can now be used in Safari, the default browser on iPhones and iPads. This aroused a storm of discussion about web revenue and ethics, but according to this NY Times report ad-blocking does have a positive effect on the mobile web performance, you data-plan and battery life.
How to make it fast again?
Luckily, there are multiple solutions to all these problems. First of all, every new version of a mobile browser like Chrome brings improvements with it. For example, relying more on the GPU when rendering pages, as well as caching pages, which then can be viewed without an internet connection. Another solution is the earlier mentioned ad blocker, which is presumably not the right one in the long term. What benefits do we have from faster load times when there are no sites to visit, right?
Instant Articles
A lot of solutions take the web content out of the browser, like Facebook’s recently introduced Instant Articles. Articles from publishers that agreed to work together with Facebook are hosted on Facebook servers, and when pressed, the article loads instantaneously (hence the name). The don’t only load fast, they look beautiful as well. Make no mistake, for publishers to have their content hosted on a social network, where they mostly have nothing to say about the position in the news feed is a big deal. For now, Facebook lets publishers keep 100% of ad revenue, but that will probably change in the future.
 Facebook instant Articles
Facebook instant ArticlesSnapchat Discover
A completely different, yet similar approach is Snapchat discover. Every day, publishers that joined the program upload text and videos to Snapchat, which then can bee seen by everyone with the app. This content, naturally, disappears the next day. Now that it’s all working well, Snapchat starts thinking about ads.
 Snapchat Discover
Snapchat DiscoverApple News
Also new in iOS 9 is the News app. Apple works with partners to bring well-designed news articles and features to your iPhone and iPad. WIRED recently even had a story that was Apple News exclusive for a few days. With iAds, Apple gives publishers 70% of revenue. It’s good to question whether or not you trust Apple to decide for you what’s news and what’s not.
 Apple News
Apple NewsAccelerated Mobile Pages (AMP) Project
Multiple tech companies, including Google and Twitter, and publishers (NY Times, Washington Post, VOX Media, BBC, The Guardian etc.) just announced the Accelerated Mobile Pages Project, or AMP. This is completely different from earlier mentioned solutions, because this actually works in the browser. It’s also open source, which means that it’s free for everyone to use. Accelerated Mobile Pages are made to load, again, instantaneously. In fact, it is a stripped down version of the site, like the original mobile sites, although they work differently. “ Accelerated Mobile Pages are just like any other HTML page, but with a limited set of allowed technical functionality” These files are cached in the cloud, which significantly reduces loading times.
The great thing for publishers is that they keep control of their content. Google will provide cache at no cost, although companies can choose to use their own as well. In the future, there will also be ads on these pages, which are probably modified to keep the page fast and the user experience great. Here you can see examples of a BBC and a Verge article (open them on your phone).
 AMP
AMP
Conclusion
You have seen why the mobile web experience isn’t as great as it should be and what the solutions are. Some take the content out of the browser and some don’t What’s the best solution? Well, that answer probably doesn’t really matter. Facebook has its own solution, Snapchat has its own solution, Apple has its own solution. AMP is open source however, which is a very positive thing. But just like with the introduction of responsive web design a while ago, it remains to be seen whether a solution works or not. It will be an ever-evolving battle with, hopefully, you and me as winners.
Tags:
Web
